Form Advanced
The Form media template let's you easily generate a form for a user to fill out.
If you want the form data to be sent somewhere, then you'll need to have a 3rd party service[1] set up that will receive the data.
The reader's responses can also be saved.
Options
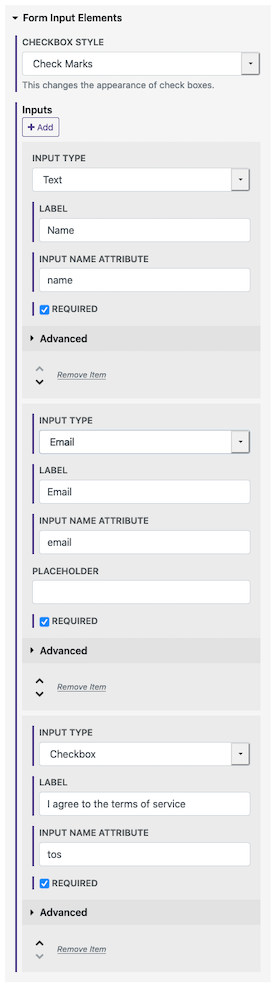
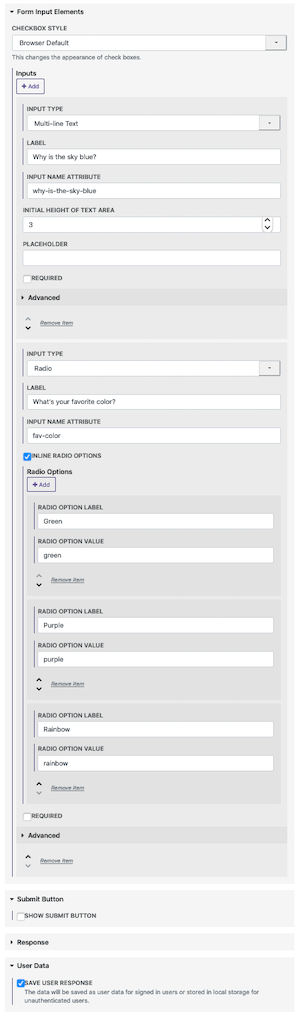
Form Inputs - The list of inputs to be added to the form
Input Type - The type of input.
Input Label - The displayed name or prompt that will be given to the input.
Input Name - This is the form's internal name for the input which is used for the submitted data.
Placeholder - Text that will be shown in an empty field.
Required - If true, the form won't be submitted until this field has been answered.
Submit Button - Set the colors and styling for the submit button. The button can also be hidden if you don't need to submit the form (for example, if you're having the reader answer reflection questions for their own learning)
Response - Here you can customize the response for successful and errored form submissions. The responses can be a text message or a custom media item.
User Data - This is where you can turn on the saving the reader responses.
User Data
Saving the reader's response is a powerful feature of the Form media item. This can be especially useful for learning materials where readers can be asked to reflect and respond to the content, or to add personalized engagement in the content.
If the reader is an authenticated user, their responses will be synced across all of their devices. If they're not authenticated, then the response will be saved in their current browser's local storage.
To turn on the saving of form responses you'll check the checkbox for Save User Response under the User Data options
Advanced Features
There are also other advanced uses for forms within Pagedips:
With the Stepper media item, you can use form submissions to enable a disabled step.
If you or your theme developer are JavaScript savvy, then you can generate a Chart using the response.
Since Pagedip does not handle the form submission, you'll want to use a 3rd party service to capture the data. For example, if you want to have the data emailed to you then you could use a service like MailThis.to.